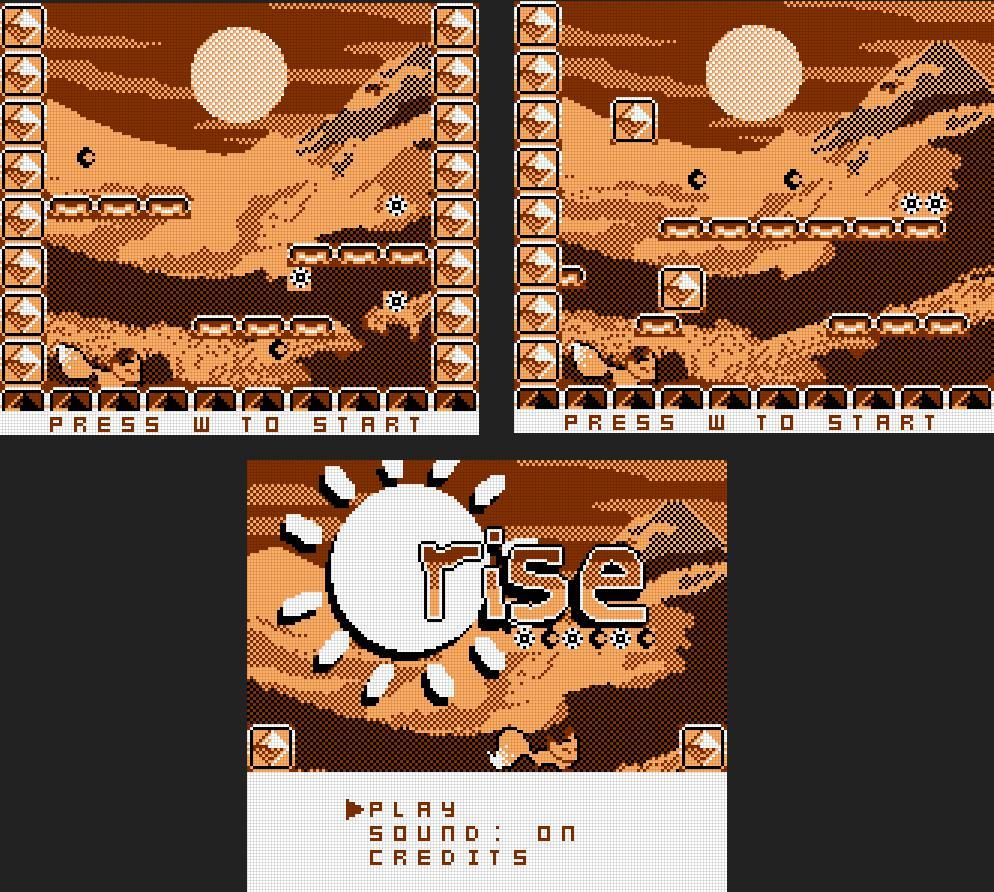
Sunrise/Moonrise

- D-pad = клавиши со стрелками
- A = W
- B = X
- Старт = Return
Сделано во время #gbjam 4. Первоначально опубликовано 18 августа 2015 года вместе со следующим отчетом.
КредитыМаленькая Роузен придумала персонажа и создала фоновое изображение (посмотрите на нее! https://www.facebook.com/little.roisin)
Эмили Мавел разработал большинство уровней
Sunrise/Moonrise во многом вдохновлен игрой Pix'N Love Rush от Pastagames (посмотрите и их! http://www.pastagames. ком)
Игра написана на javascript и использует Pixi.js, графическую библиотеку среднего уровня, которая обрабатывает почти все, что связано с canvas и webGL. Ничего об игровых циклах, вводе или звуке не было включено.
Я пытался применить как можно больше ограничений Gameboy.
- Управление палитрами из шейдера, имитирующего «индексированные цвета» Gameboy. Вся графика окрашена всего в 4 оттенка серого, цвет наносится в реальном времени, пиксель в пиксель. Судя по тому, как pixi.js управляет шейдерами, я мог бы использовать две палитры спрайтов и палитру фона (аналогично Gameboy Color), но это нарушило бы правила варенья :)
- Переворачивание спрайтов применяется к лисе и хвосту. Это базовая функция, но поскольку Gameboy обычно в значительной степени полагается на нее для экономии места в видеопамяти, я включил ее (хотя я и не ограничивал графические возможности).c размер буфера)
- Gameboy хранит тайлы на экране в карте тайлов 30x30 (iirc), указывая на тайлы 8x8. Фон в игре рисуется в отдельном контейнере, что нарушает это ограничение, но для меню и титров используется слой окна с правильными размерами и правилами размещения. Слой спрайта находится прямо посередине и является единственным слоем, отображающим прозрачность, поэтому он также соответствует спецификациям Gameboy в отношении этой части.
- Цвета спрайтов ограничены тремя для каждого спрайта, поскольку четвертый цвет индексируется для прозрачность. Поскольку единственные спрайты на экране — это лиса и ее хвост, они оба могут использовать 3 цвета, в результате чего вся лиса использует 4 цвета. Технические хитрости.
- Со звуком было непросто: Gameboy использует 4 канала, играя на разных типах «инструментов»: два прямоугольных канала с настраиваемым коэффициентом заполнения (12,5%, 25%, 50% и 75%), один настраиваемый канал волны с двумя 16x1-битными буферами, хранящими значения амплитуды волны, и одним каналом белого шума. Я декодирую MIDI-файлы с помощью библиотеки jasmid и передаю данные нот классу GBSoundSystem, который ведет себя как 4 параллельных монофонических синтезатора. Различные виртуальные инструменты создаются путем изменения огибающей и параметров на каждом канале. HTML5 Webaudio API предоставляет низкоуровневые осцилляторы и звуковые буферы, которые активно используются в этом коде.
- Количество кнопок такое же (фактически одна неиспользуемая кнопка по сравнению с Gameboy!).
- Было проще рисовать целые уровни сразу, чем рисовать прямоугольники 30x30, из которых на экране будет отображаться только 20x18 окон. Это один шаг, который я мог бы достаточно легко добавить, но не сделал этого, потому что 10 ДНЕЙ.
- Можно было сделать отражение на тайлах уровня, чтобы сэкономить максимум 1 место на тайле (эта платформа с односторонним движением? Его можно перевернуть. И это единственный блок, который я могу перевернуть.)
- Индексированная прозрачность спрайтов могла быть достигнута с помощью магии шейдеров. На практике, судя по тому, как pixi.js обрабатывает переворачивание (перемещение точки поворота и масштабирование на -1), некоторые пиксели визуализировались за пределами границ PixiSprite, и использование шейдеров для них, по-видимому, заставляет их исчезнуть. Не совсем уверен, но клянусь, что пытался (и потерпел неудачу, и сдался). В конце концов, в играх используется классическая прозрачность png.
- Размер плитки ограничен 8x8 пикселей, но размер спрайта должен быть ограничен 8x8 ИЛИ 8x16. Лиса и ее хвост на самом деле представляют собой два спрайта 16x16, так что технически это провал, но разрезать бедную лису более чем на две части было слишком сложно для моих чувств (не совсем).
- Графический буфер /VRAM/как бы вы его ни назвали, вероятно, имеет ограничение по размеру из-за памяти геймбоя. Из того, что я узнал при отладке ГБ ромов в эмуляторах, анимация обычно выполняется путем замены тайлов в VRAM, а не путем замены значений в карте тайлов. Я думал, что смогу вернуться к этому ближе к концу, но через несколько дней код превратился в беспорядок, и я далвверх. Было бы неплохо на самом деле применить это с самого начала и кодировать/взламывать его. Наверное, было здорово программировать на этой системе в 90-х!
- Спрайтовый слой на Gameboy может одновременно управлять только 40 спрайтами. Опять же, если в качестве спрайтов есть только лиса и ее хвост, даже если их четыре части, это все равно составит... 4 спрайта. Технически не соблюдается, но я знаю, что не нарушал это правило. То же самое касается максимальных 10 спрайтов на строку развертки, которые Gameboy может отобразить.
Большую часть этого можно было бы сделать при правильном планировании (создание промежуточного слоя между pixi.js и игровой логикой, инкапсуляция вызовов отрисовки в библиотеку GBGraphics и т. д.). Получившаяся игра, вероятно, не была бы такой отполированной, как сейчас, поэтому я рад, что не сделал всего этого.




Как скачать Sunrise/Moonrise через торрент
Всего несколько простых шагов:
- Устанавливаем программу μTorrent, через которую мы будем скачивать торренты
- Выбираем и скачиваем подходящий торрент-файл репака Sunrise/Moonrise
- Двойным кликом открываем скаченный файл, программа μTorrent запустится автоматически и предложит выбрать место для сохранения дистрибутива.
- После того как репак скачается, запускайте его. Начнется установка и... это все, приятной игры!