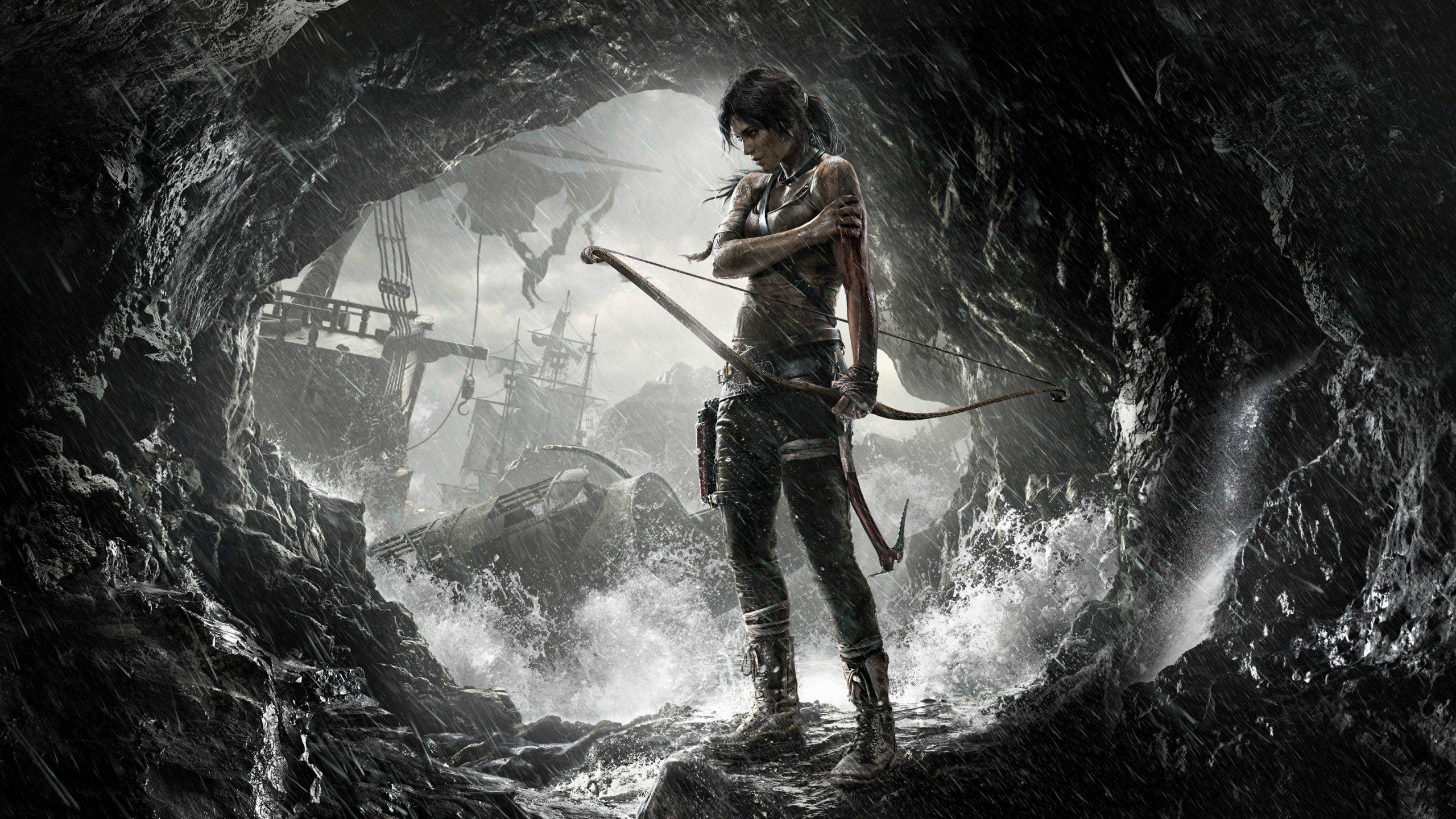
"The Greedy Dwarf" - Vimjam Edition

Здравствуйте. Я просто развлекаюсь, тестируя возможности игрового движка Microsoft Arcade.MakeCode. Сначала я следовал инструкциям руководства "Чудо-женщина 84", чтобы изучить основы, и благодаря этому это моя вторая мини-игра, основанная на системе блочного кодирования.
Как я уже говорил, я следил за учебным пособием и делал соответствующие заметки, и после всего этого я начал делать простой прототип. Это было сделано мной в течение 15 минут (включая все активы, сделанные мной тоже) - что очень быстро! В качестве примечания я хотел бы поделиться тем, что считаю это очень хорошим упражнением, которое можно без проблем выполнить в классе для группы детей в возрасте 9–12 лет.
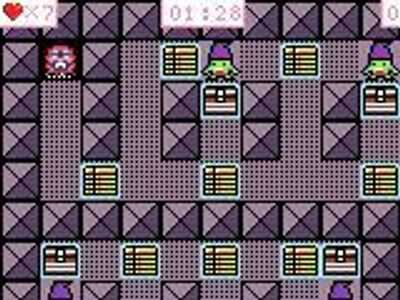
После всей этой практики я приготовился сделать более сложную игру, используя те же принципы. Это по-прежнему простая игра с простой механикой, но она была достаточно интересной, чтобы представить ее в качестве заявки на участие в VimJam: Collectables.
Думаю, я учел все правила, требования и, возможно, задачу (или нет).
- Предметы коллекционирования: сундуки и золотые слитки!
- Музыка, плитки и спрайты, сделанные мной.
- Дизайн игры и написание кода с использованием блочного кодирования.
- Ширина 500 пикс. x Высота 580 пикс.
- Установите флажки "Для мобильных устройств", "Автоматически запускать" и "Кнопка полноэкранного режима".
Мне очень понравился простой в использовании и дружественный интерфейс Arcade.MakeCode, и я собираюсь изучить возможности игрового движка и посмотреть, смогу ли я создавать карты большего размера и сложную механику.
Пока это действительно классный инструмент для энтузиастов-разработчиков игр и совершенно потрясающий образовательный ресурс.актуально для людей всех возрастов!
Большое спасибо людям, которые сделали этот замечательный урок, а также сообществу и команде разработчиков Arcade.MakeCode!
ПРИМЕЧАНИЕ №1. Я использовал документацию Arcade.MakeCode "Публикация игр", чтобы узнать, как опубликовать игру в ITCH.IO.
Я сделал следующее:
HTML-вставкаВстроить игру в itch.io немного сложнее, но это позволит людям играть в вашу игру прямо на странице itch.io! В редакторе MakeCode Arcade нажмите «Поделиться» в левом верхнем углу, затем «Опубликовать проект». В нижней части диалогового окна «Поделиться проектом» вы увидите синюю ссылку «> Встроить». Нажмите на эту ссылку и выберите вкладку «Симулятор». Скопируйте сгенерированный код для встраивания в текстовый файл и сохраните его как [ваша игра].html
На странице itch.io "Создать новый проект" выберите "HTML" в качестве типа проекта. Нажмите кнопку «Загрузить файлы», чтобы загрузить HTML-файл, и установите флажок «Этот файл будет воспроизводиться в браузере». В разделе «Параметры встраивания» мы рекомендуем:
Укажите дополнительные сведения о своей игре и нажмите "Опубликовать"!
ПРИМЕЧАНИЕ № 2. Как вы можете видеть выше, существует много конкретных шагов, однако есть важные моменты, которые необходимо учитывать, и которые здесь не включены. HTML-код необходимо переименовать в «index.html» или «index.zip» (если он заархивирован), чтобы его можно было запустить на платформе ITCH.IO.. А ширина 500 пикселей, высота 500 пикселей обрезает часть макета, поэтому вместо этого я использовал 500x600. Вот и все. Весь процесс очень прост.


Как скачать "The Greedy Dwarf" - Vimjam Edition через торрент
Всего несколько простых шагов:
- Устанавливаем программу μTorrent, через которую мы будем скачивать торренты
- Выбираем и скачиваем подходящий торрент-файл репака "The Greedy Dwarf" - Vimjam Edition
- Двойным кликом открываем скаченный файл, программа μTorrent запустится автоматически и предложит выбрать место для сохранения дистрибутива.
- После того как репак скачается, запускайте его. Начнется установка и... это все, приятной игры!